”Bootstrap 前端框架 样式库“ 的搜索结果
BootStrap 是Twitter的工程师开发的前端框架,可以非常方便的设计出好看的页面效果。 本章演示一些基本元素 使用 Bootstrap和不用的区别 1、使用BootStrap和不用的区别 演示按钮 输入框 下拉框等常见的组件,在...
Bootstrap是最受欢迎的HTML、CSS和JS的前端开发框架,用于开发响应式布局、移动设备优先的WEB项目,它使用了最新的浏览器技术,给你的Web开发提供了时尚的版式。Bootstrap 4.5.3 更新日志:2020-10-13CSS#31653:在...
Bootstrap,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JavaScript 的,它简洁灵活,使得 Web 开发更加快捷。 好处: 1.定义了很多的css样式和js插件。我们开发人员直接可以使用这些样式和插件得到...
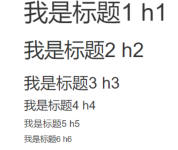
Bootstrap前端框架.docx Bootstrap和普通的HTML页面一样,定义标题都是使用标签到,只不过Bootstrap覆盖了其默认的样式,使用其在所有浏览器下显示的效果一样
Bootstrap v3 中文文档 · Bootstrap 是最受欢迎的 HTML、CSS 和 JavaScript 框架,用于开发响应式布局、移动设备优先的 WEB 项目。 | Bootstrap 中文网 (bootcss.com) 1.1 优点 标准化的html+css编码规范 提供...
利用CSS样式和栅格系统进行布局,并且利用Bootstrap框架中的CSS组件和JavaScript插件丰富页面,增加页面的美观和互动,本项目写的是一个房屋装修的网站,有四个网页
前端框架BootStrap
下面以一个简单的网站为例,介绍如何使用Bootstrap实现网站的布局和功能。通过使用Bootstrap,我们可以快速实现这些功能,...本文将详细介绍Bootstrap前端框架的整合和应用,帮助大家更好地理解和使用这个强大的工具。
基本结构:Bootstrap 提供了一个带有网格系统、链接样式、背景的基本结构。 CSS:Bootstrap 自带以下特性:全局的 CSS设置、定义基本的 HTML 元素样式、可扩展的 class,以及一个先进的网格系统。 组件:Bootstrap ...
Bootstrap 来自 Twitter(推特),是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS 和 JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。 中文官网:http://www.bootcss.com/ 官网:...
下载可以直接运行,一个完整的例子中包含bootstrap3.0里所有的组件和样式,可以直接运行
越来越多的设计师和前端工程师开始用bootstrap来作为网页项目的框架,在这一次的免费设计资源中,我们收集了一些bootstrap的主题希望大家会喜欢! Bootstrap是Twitter推出的一个用于前端开发的开源工具包。它由...
黑马程序员web前端进阶教程,前端html5+css3+移动端项目实战,故有些内容有忽略)栅格系统是bootstrap的核心...使用bootstrap栅格系统布局响应式网页bootstrap3默认将网页等分为12份:在框架开发中,占对应的份数即可。
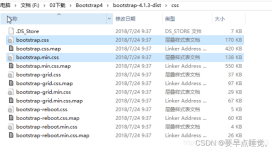
与网页同级目录 有这几个: 其中Font-Awesome-3.2.1是bootstrap的字体图标库,其他的大家自己可以搞定,主要看代码如下: <!doctype html> <html lang="en"> <head> <meta charset=...
bootstrap.min.css:Bootstrap核心样式【添加到head标签中】 jquery-3.3.1.js:jQuery库【注意:必须在Bootstrap核心库引入之前引入jQuery库】 bootstrap.min.js:Bootstrap核心库 三、 Bootstrap CSS 1、 ...
该全站系统采用PHP语言和MySQL数据库开发,前端采用Bootstrap框架和jQuery库实现页面样式和交互效果。同时,采用MVC架构模式,提高代码可维护性和扩展性。系统部署在Linux服务器上,通过Nginx和PHP-FPM实现高性能...
以下是bootstrap--排版样式的知识,希望对你们有所帮助:1.Bootstrap将全局foot-size设置为14px,line-height行高设置为1.428(即20px);段落元素被设置等于1/2行高(即10px);颜色被设置为#333;2.从Firebug查...
继承样式的第二种方法
推荐文章
- C++语法基础--标准库类型--bitset-程序员宅基地
- [C++] 第三方线程池库BS::thread_pool介绍和使用-程序员宅基地
- 如何使用openssl dgst生成哈希、签名、验签-程序员宅基地
- ios---剪裁圆形图片方法_ios软件圆形剪裁-程序员宅基地
- No module named 'matplotlib.finance'及name 'candlestick_ochl' is not defined强力解决办法-程序员宅基地
- 基于java快递代取计算机毕业设计源码+系统+lw文档+mysql数据库+调试部署_快递企业涉及到的计算机语言-程序员宅基地
- RedisTemplate与zset redis_redistemplate zset-程序员宅基地
- 服务器虚拟化培训计划,vmware虚拟机使用培训(一)概要.ppt-程序员宅基地
- application/x-www-form-urlencoded方式对post请求传参-程序员宅基地
- 网络安全常见十大漏洞总结(原理、危害、防御)-程序员宅基地